These docs are for an old release.
Info on upgrading to v4
Docs Agenda View
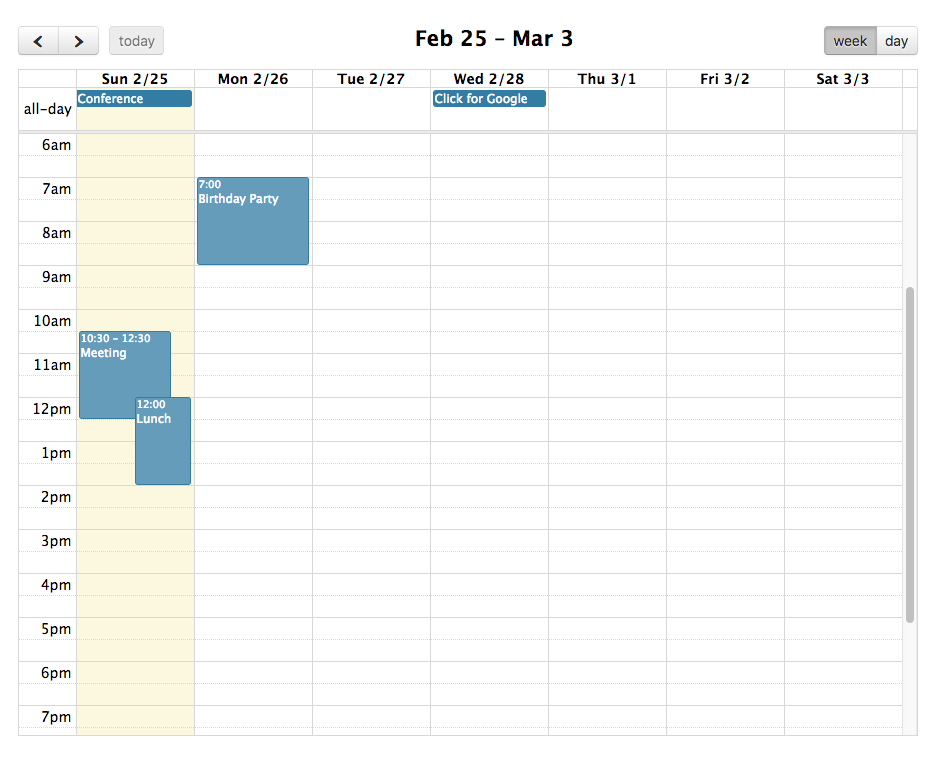
Agenda view displays one-or-more horizontal days as well as an axis of time, usually midnight to midnight, on the vertical axis. The two predefined agenda views are agendaDay and agendaWeek. They can be initialized like this:
$('#calendar').fullCalendar({
defaultView: 'agendaWeek'
});
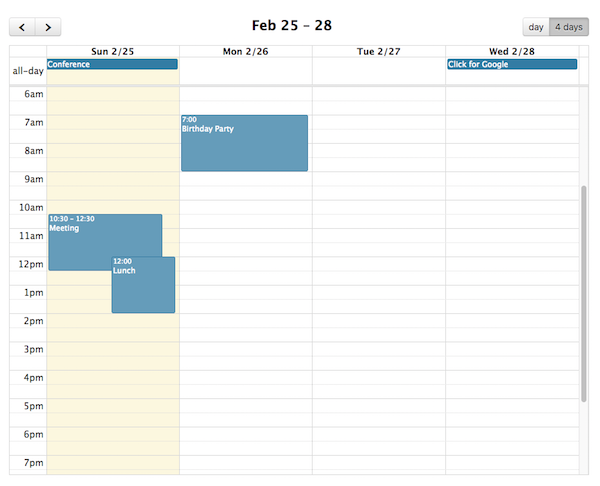
Agenda views of other durations can be made with a custom view with type 'agenda'.
The following options are specific to agenda view. However, there are numerous other options throughout the docs that affect the display of agenda view, such as the date/time display options and locale-related options.
Agenda-specific Options
allDaySlot
Determines if the “all-day” slot is displayed at the top of the calendar.
allDayText
The text titling the “all-day” slot at the top of the calendar.
slotEventOverlap
Determines if timed events in agenda view should visually overlap.
agendaEventMinHeight
Guarantees that events within the Agenda views will be a minimum height.
See Also
slotDuration
The frequency for displaying time slots.
slotLabelFormat
Determines the text that will be displayed within a time slot.
slotLabelInterval
The frequency that the time slots should be labelled with text.
minTime
Determines the first time slot that will be displayed for each day.
maxTime
Determines the last time slot that will be displayed for each day. Specified as an exclusive end time.
nowIndicator
Whether or not to display a marker indicating the current time.
scrollTime
Determines how far forward the scroll pane is initially scrolled.