Docs Background Events
Events that appear as background highlights can be achieved by setting an Event Object’s rendering property to "background":
$('#calendar').fullCalendar({
defaultDate: '2014-11-10',
defaultView: 'agendaWeek',
events: [
{
start: '2014-11-10T10:00:00',
end: '2014-11-10T16:00:00',
rendering: 'background'
}
]
});
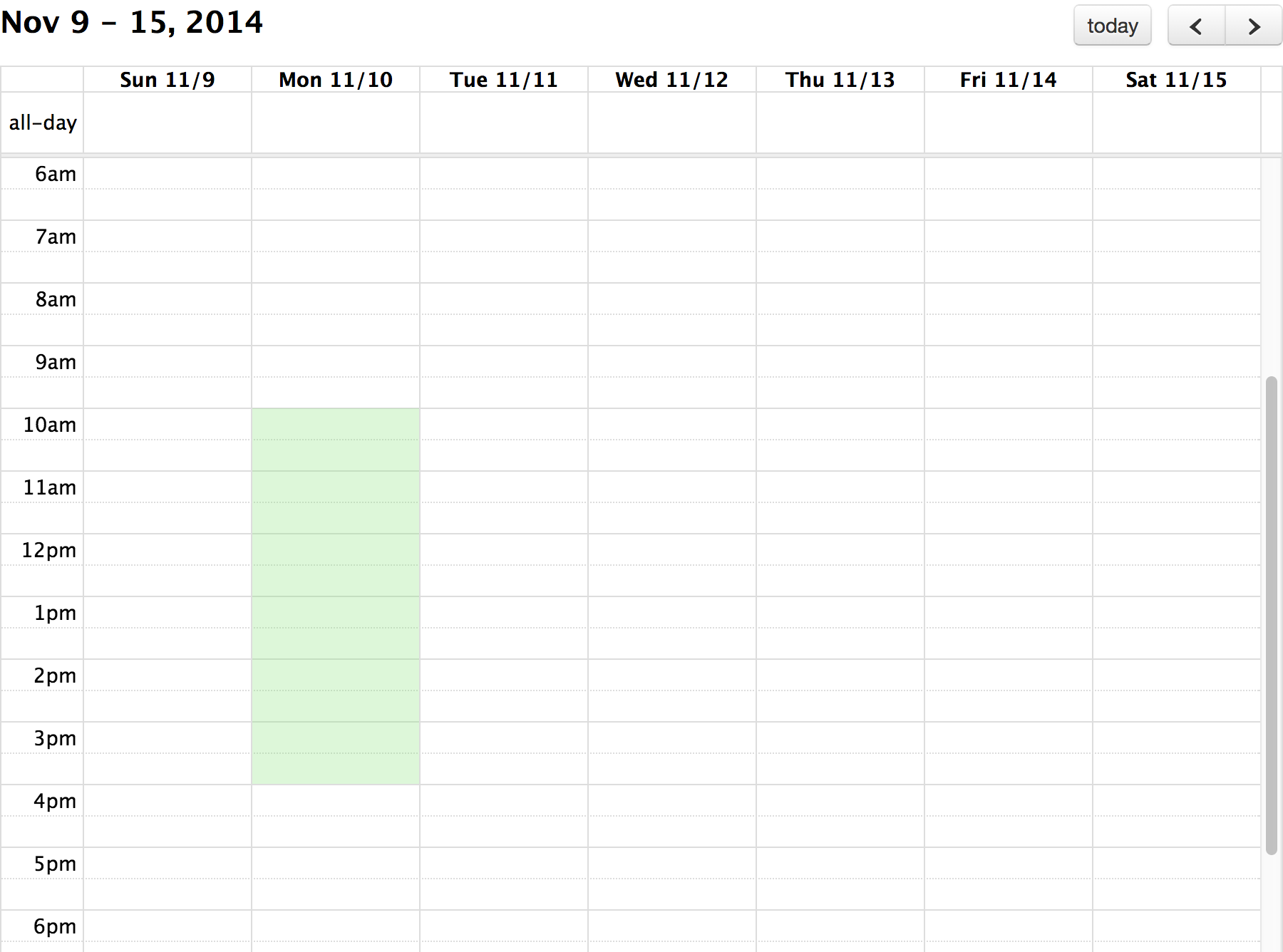
Result:

Background events that are timed will only be rendered on the time slots in agenda view. Background events that are all-day will only be rendered in month view or the all-day slots of agenda view.
Color
The color of background events can be manipulated by targeting the fc-bgevent className, one of your own custom classNames provided by the Event Object’s className property, or by explicitly specifying a color with each Event Object’s or Event Source’s color or backgroundColor properties.
Recurring Events
It is possible to define daily or weekly recurring events. Use Duration-ish times in the Event Object’s start and end properties, or use the dow property. See businessHours for more information.
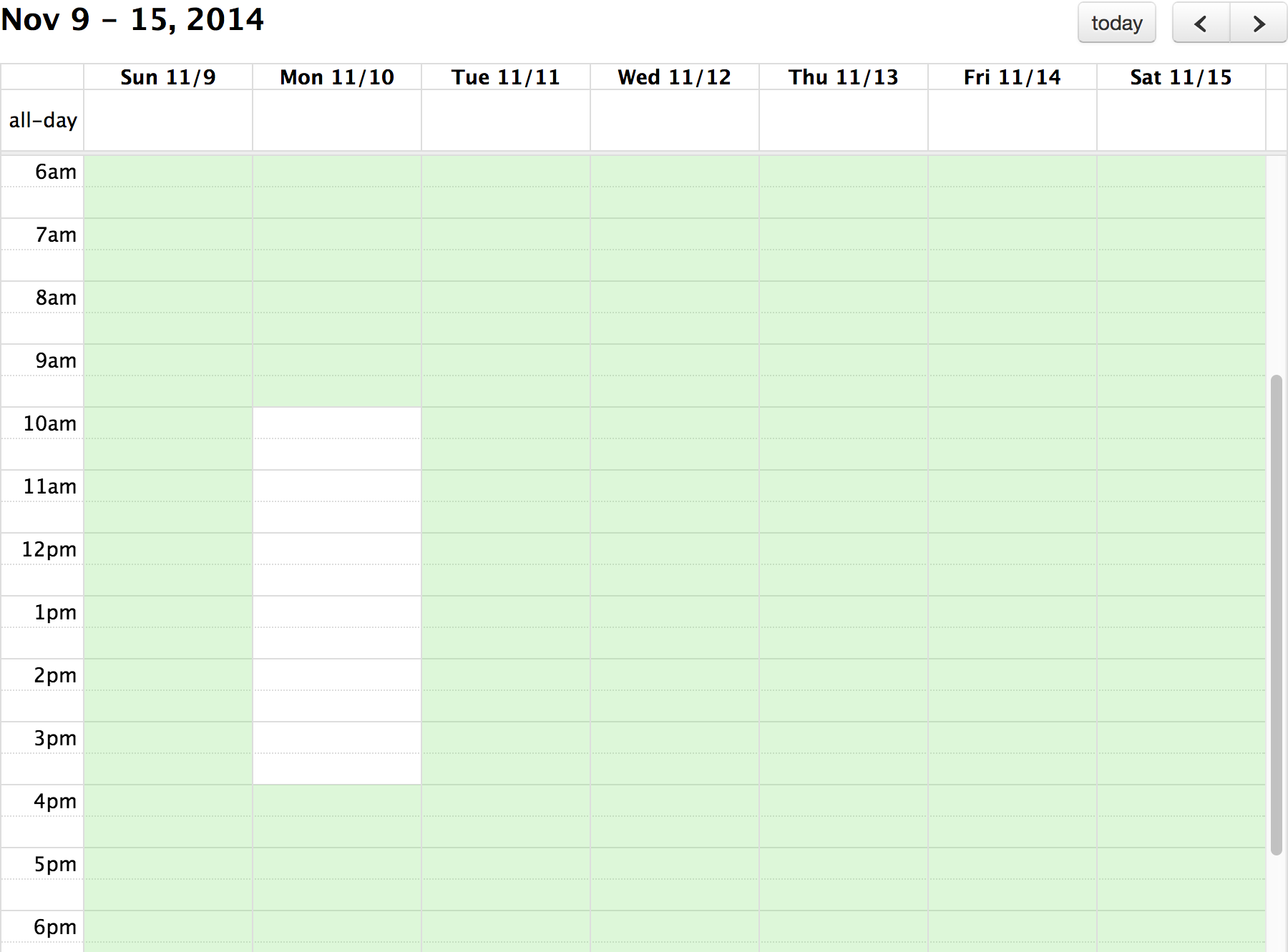
Inverse Backgrounds
The spans of time not occupied by an event can be colored by setting the rendering property to "inverse-background". Events that share the same id will be grouped together when this rendering happens.

Modifying Events
The editable property of a calendar determines whether the events on it can be modified. However, Background Events are not editable. They can not be dragged or resized.