Docs Timeline View
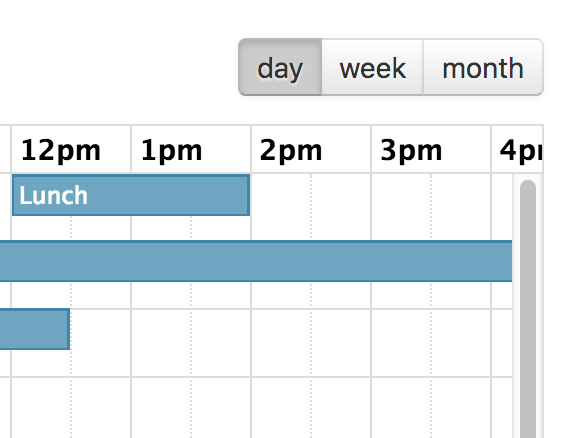
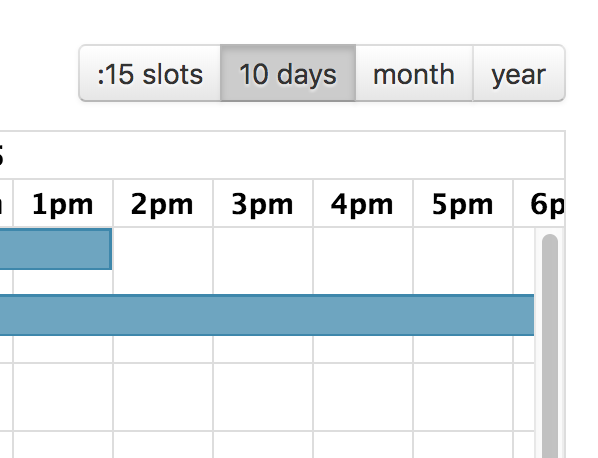
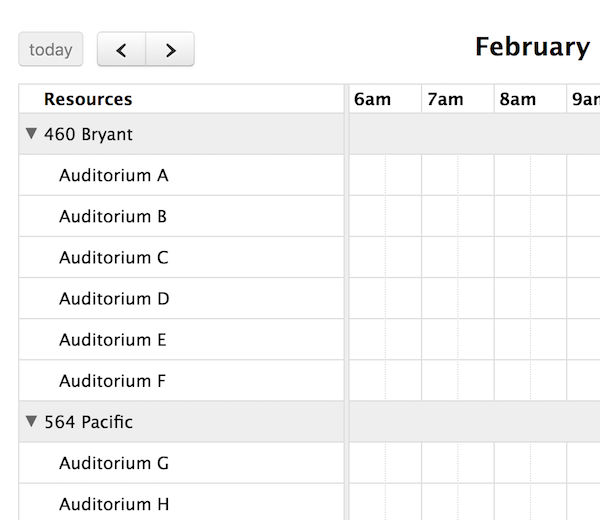
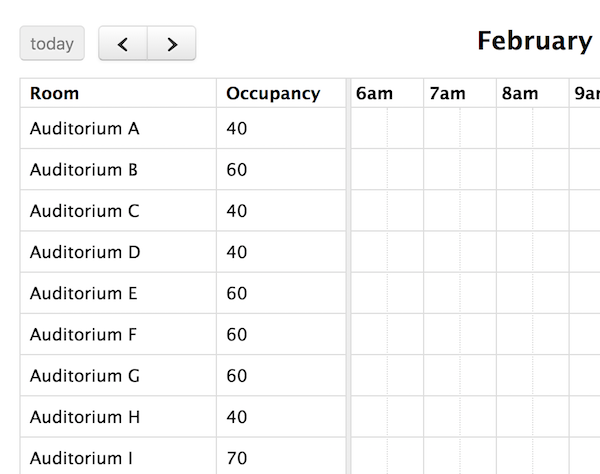
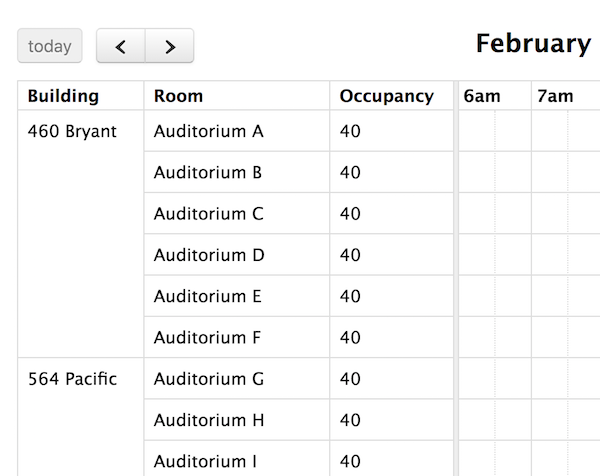
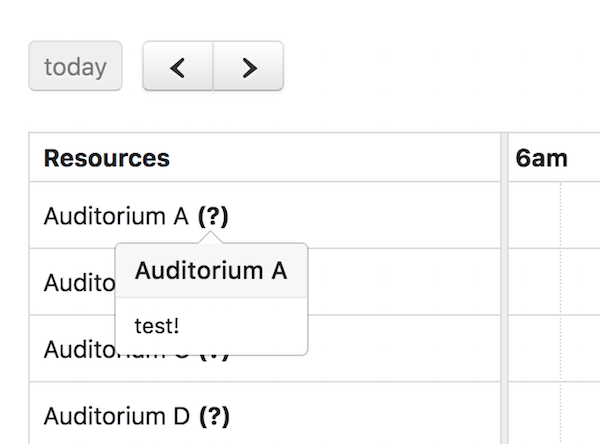
The Scheduler add-on provides a new view called “timeline view” with a customizable horizontal time-axis and resources as rows.
The following pre-configured timeline views are available: timelineDay, timelineWeek, timelineMonth, and timelineYear. They can be initialied like so:
$('#calendar').fullCalendar({
defaultView: 'timelineDay'
});
If you need a different duration, make a custom view with type 'timeline':
$('#calendar').fullCalendar({
header: {
center: 'month,timelineFourDays'
},
views: {
timelineFourDays: {
type: 'timeline',
duration: { days: 4 }
}
}
});
When creating a custom-duration view, reasonable defaults for the slot-related settings will automatically be chosen.
The following options are specific to Timeline view. However, there are numerous other options throughout the docs that affect the display of Timeline view, such as the locale-related options, date/time display options, and resource display options.