These docs are for an old release.
Info on upgrading to v5
Docs Date Clicking & Selecting
Detect when the user clicks on dates or times. Give the user the ability to select multiple dates or time slots with their mouse or touch device.
selectable
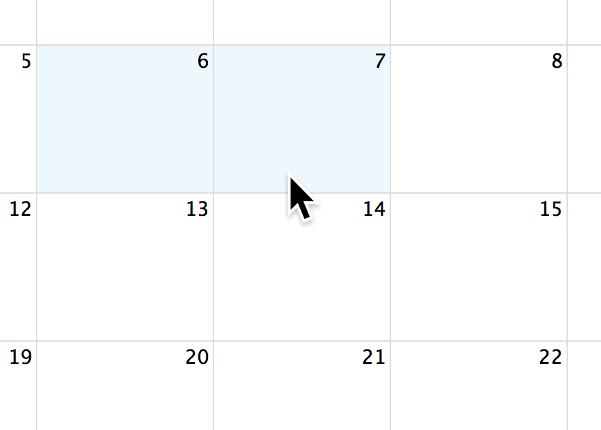
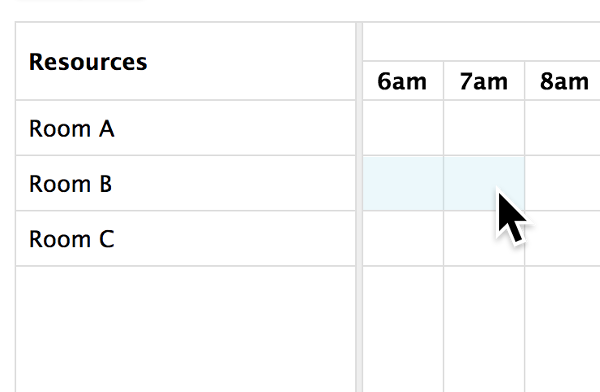
Allows a user to highlight multiple days or timeslots by clicking and dragging.
selectMirror
Whether to draw a “placeholder” event while the user is dragging.
unselectAuto
Whether clicking elsewhere on the page will cause the current selection to be cleared.
unselectCancel
A way to specify elements that will ignore the unselectAuto option.
selectOverlap
Determines whether the user is allowed to select periods of time that are occupied by events.
selectConstraint
Limits user selection to certain windows of time.
selectAllow
Exact programmatic control over where the user can select.
selectMinDistance
The minimum distance the user’s mouse must travel after a mousedown, before a selection is allowed.
Callbacks
Methods
See Also
dragScroll
Whether to automatically scoll the scroll-containers during event drag-and-drop and date selecting.
snapDuration
The time interval at which a dragged event will snap to the time axis. Also affects the granularity at which selections can be made.
Touch Support
FullCalendar’s Touch support includes smooth scrolling, time-range selection via long-press, and event drag-n-drop/resizing via long-press.