These docs are for an old release.
Info on upgrading to v5
Docs Event Dragging & Resizing
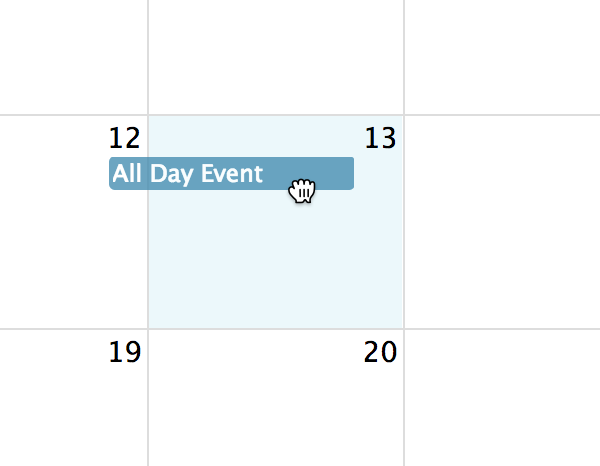
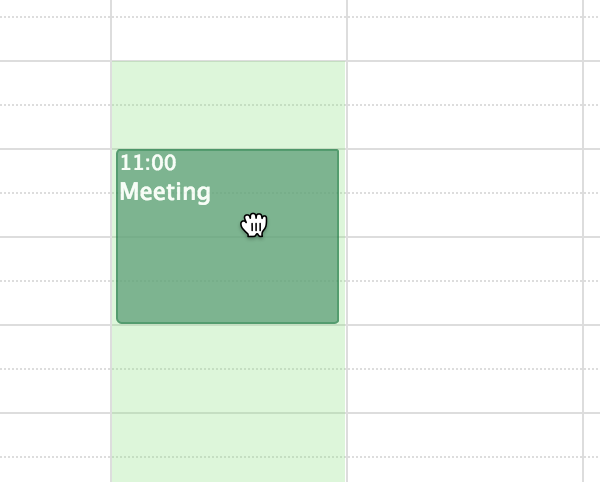
How to enable and control where the user can drag-n-drop and resize events. Start by setting the editable setting to true. If you want to allow external elements to be dropped onto your calendar, visit the droppable, drop, and eventReceive articles.
External Event Dragging
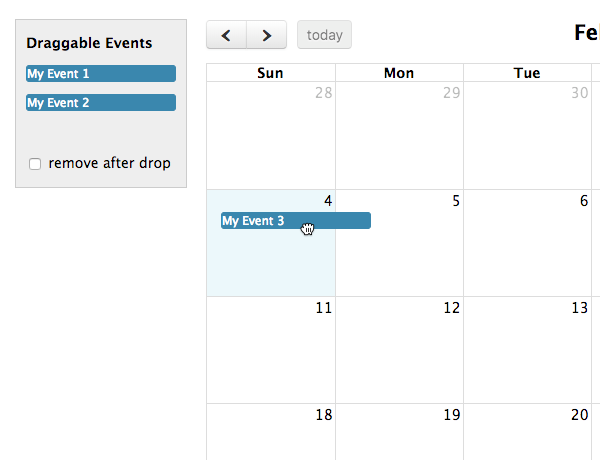
It’s possible to take elements that live outside of a calendar and make them drag-and-droppable. When they are dropped on a specific date of a calendar, a new event might be created and certain callbacks might fire. It is possible to achieve this using FullCalendar alone, without any third party libraries.
Dragging Between Calendars
It’s possible to initialize two or more separate Calendars, and then allow the user to drag events between the calendars!
Third-Party Dragging Libraries
It’s possible to leverage a third-party library to do your external element drag-n-drop instead of using FullCalendar. You might want to do this if you prefer the visual effects of another library, need “sorting” functionality, or need the ability to drag-n-drop between multiple containers, functionality that FullCalendar does not have.
Flags
editable
Determines whether the events on the calendar can be modified.
eventStartEditable
Allow events’ start times to be editable through dragging.
eventResizableFromStart
Whether the user can resize an event from its starting edge.
eventDurationEditable
Allow events’ durations to be editable through resizing.
eventResourceEditable
Determines whether the user can drag events between resources.
droppable
Determines if external draggable elements or events from other calendars can be dropped onto the calendar.
Effects
eventDragMinDistance
How many pixels the user’s mouse/touch must move before an event drag activates.
dragRevertDuration
Time it takes for an event to revert to its original position after an unsuccessful drag.
dragScroll
Whether to automatically scoll the scroll-containers during event drag-and-drop and date selecting.
snapDuration
The time interval at which a dragged event will snap to the time axis. Also affects the granularity at which selections can be made.
allDayMaintainDuration
Determines how an event’s duration should be mutated when it is dragged from a timed section to an all-day section and vice versa.
Control
eventOverlap
Determines if events being dragged and resized are allowed to overlap each other.
eventConstraint
Limits event dragging and resizing to certain windows of time.
eventAllow
Exact programmatic control over where an event can be dropped.
dropAccept
Provides a way to filter which external elements can be dropped onto the calendar.
Callbacks
eventDragStart
Triggered when event dragging begins.
eventDragStop
Triggered when event dragging stops.
eventDrop
Triggered when dragging stops and the event has moved to a different day/time.
drop
Called when an external draggable element or an event from another calendar has been dropped onto the calendar.
eventReceive
Called when an external draggable element with associated event data was dropped onto the calendar. Or an event from another calendar.
eventLeave
Triggered when on a calendar when one if its events is about to be dropped onto another calendar.
eventResizeStart
Triggered when event resizing begins.
eventResizeStop
Triggered when event resizing stops.
eventResize
Triggered when resizing stops and the event has changed in duration.