Docs Month View
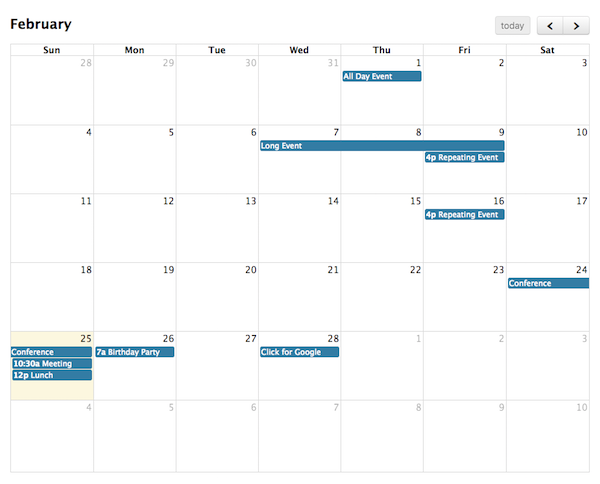
Month view displays the current month’s days, and usually a few days of the previous and next months, in a table-like format. It’s technically considered “dayGridMonth” view and is part of the DayGrid plugin. It can be initialized in an ES6 setup like so:
import { Calendar } from '@fullcalendar/core';
import dayGridPlugin from '@fullcalendar/daygrid';
...
let calendar = new Calendar(calendarEl, {
plugins: [ dayGridPlugin ],
defaultView: 'dayGridMonth'
});
...
Then you’ll need to ensure the correct stylesheets are loaded:
<link href='node_modules/@fullcalendar/core/main.css' rel='stylesheet' />
<link href='node_modules/@fullcalendar/daygrid/main.css' rel='stylesheet' />
Or you can choose to initialized Month view entirely with script tags:
<link href='fullcalendar/core/main.css' rel='stylesheet' />
<link href='fullcalendar/daygrid/main.css' rel='stylesheet' />
<script src='fullcalendar/core/main.js'></script>
<script src='fullcalendar/daygrid/main.js'></script>
<script>
...
var calendar = new FullCalendar.Calendar(calendarEl, {
plugins: [ 'dayGrid' ],
defaultView: 'dayGridMonth'
});
...
</script>
The following options are specific to month view. However, there are numerous other options throughout the docs that affect the display of month view, such as the date/time display options and locale-related options.