Docs Timeline View
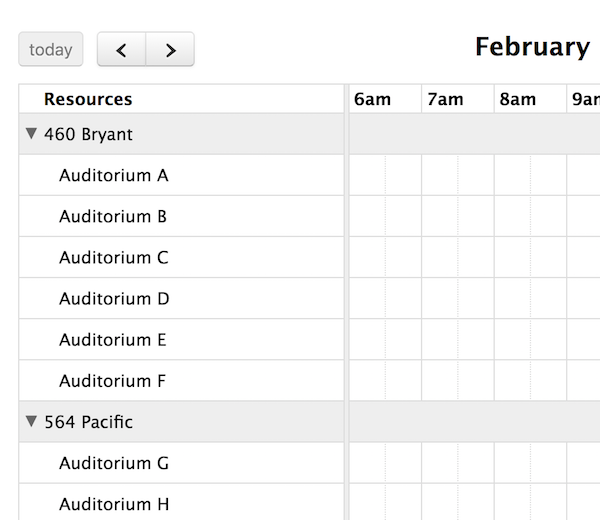
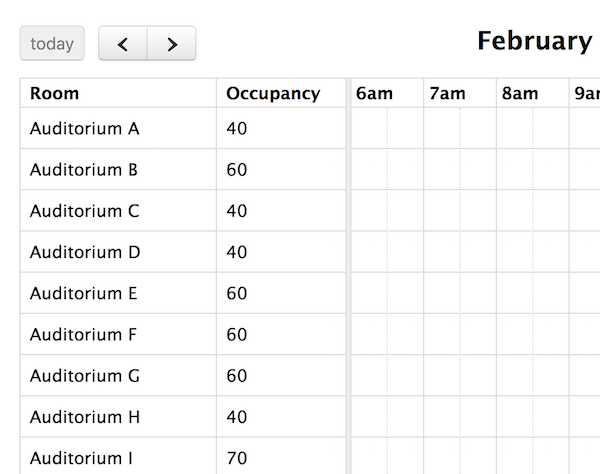
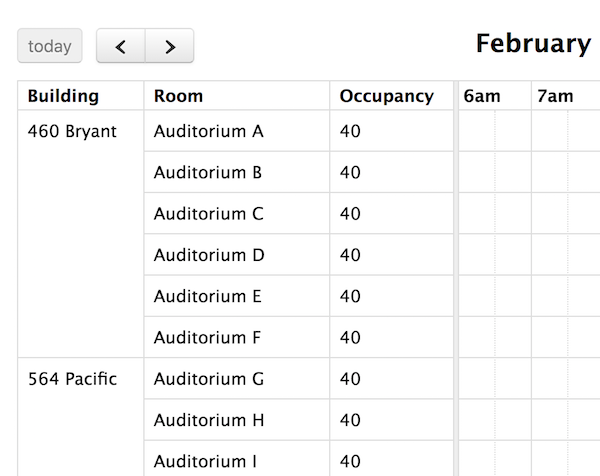
The Scheduler add-on provides a new view called “timeline view” with a customizable horizontal time-axis and resources as rows.
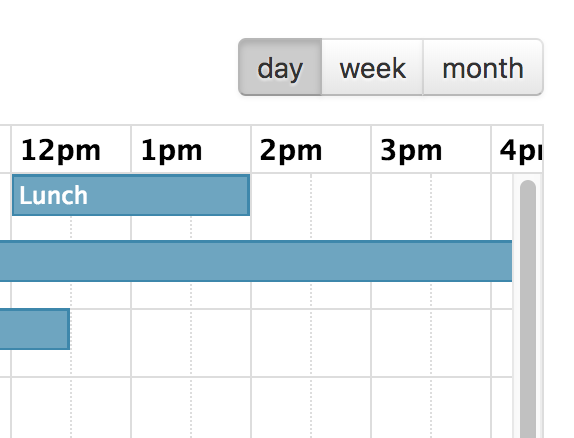
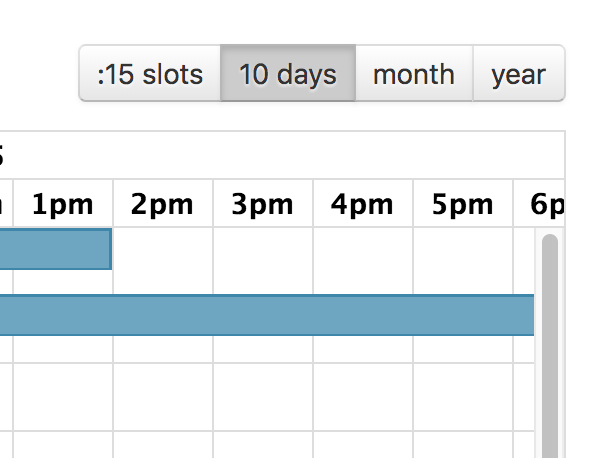
The following pre-configured timeline views are available: timelineDay, timelineWeek, timelineMonth, and timelineYear. They can be initialized in an ES6 setup like so:
npm install --save @fullcalendar/core @fullcalendar/resource-timeline
import { Calendar } from '@fullcalendar/core';
import resourceTimelinePlugin from '@fullcalendar/resource-timeline';
...
let calendar = new Calendar(calendarEl, {
plugins: [ resourceTimelinePlugin ],
defaultView: 'resourceTimeline',
resources: [
// your resource list
]
});
...
Then you’ll need to ensure the correct stylesheets are loaded:
<link href='node_modules/@fullcalendar/core/main.css' rel='stylesheet' />
<link href='node_modules/@fullcalendar/timeline/main.css' rel='stylesheet' />
<link href='node_modules/@fullcalendar/resource-timeline/main.css' rel='stylesheet' />
Or you can choose to initialized the Timeline views entirely with script tags:
<link href='fullcalendar/core/main.css' rel='stylesheet' />
<link href='fullcalendar/timeline/main.css' rel='stylesheet' />
<link href='fullcalendar/resource-timeline/main.css' rel='stylesheet' />
<script src='fullcalendar/core/main.js'></script>
<script src='fullcalendar/timeline/main.js'></script>
<script src='fullcalendar/resource-common/main.js'></script>
<script src='fullcalendar/resource-timeline/main.js'></script>
<script>
...
var calendar = new FullCalendar.Calendar(calendarEl, {
plugins: [ 'resourceTimeline' ],
defaultView: 'resourceTimelineWeek',
resources: [
// your resource list
]
});
...
</script>
If you need a different duration, make a custom view with type 'resourceTimeline':
var calendar = new Calendar(calendarEl, {
defaultView: 'resourceTimelineFourDays',
views: {
resourceTimelineFourDays: {
type: 'resourceTimeline',
duration: { days: 4 }
}
}
});
When creating a custom-duration view, reasonable defaults for the slot-related settings will automatically be chosen.
The following options are specific to Timeline view. However, there are numerous other options throughout the docs that affect the display of Timeline view, such as the locale-related options, date/time display options, and resource display options.