Docs Month View
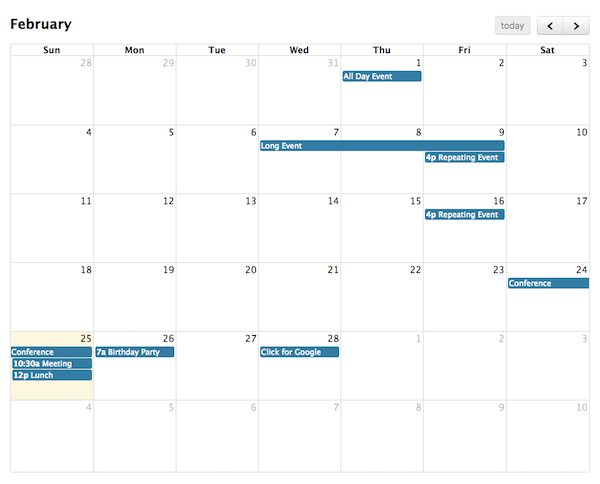
Month view displays the current month’s days, and usually a few days of the previous and next months, in a table-like format. It’s technically considered “dayGridMonth” view and is part of the DayGrid plugin. It can be initialized in an ES6 setup like so:
import { Calendar } from '@fullcalendar/core';
import dayGridPlugin from '@fullcalendar/daygrid';
...
let calendar = new Calendar(calendarEl, {
plugins: [ dayGridPlugin ],
initialView: 'dayGridMonth'
});
...
Or you can choose to initialized Month view as a global bundle:
<link href='fullcalendar/main.css' rel='stylesheet' />
<script src='fullcalendar/main.js'></script>
<script>
...
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth'
});
...
</script>
The following options are specific to month view. However, there are numerous other options throughout the docs that affect the display of month view, such as the date/time display options and locale-related options.