Docs Optimizing for Print
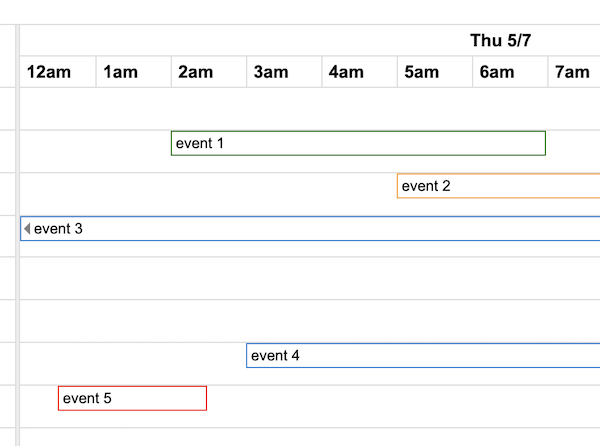
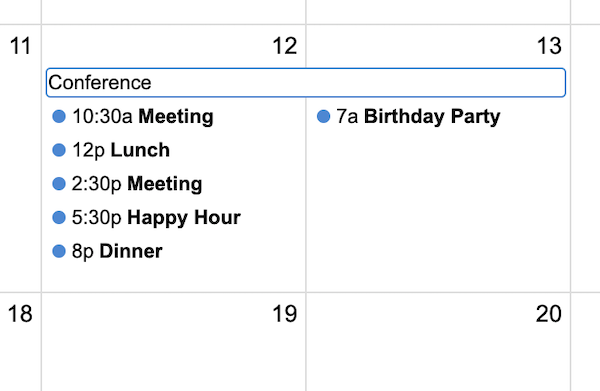
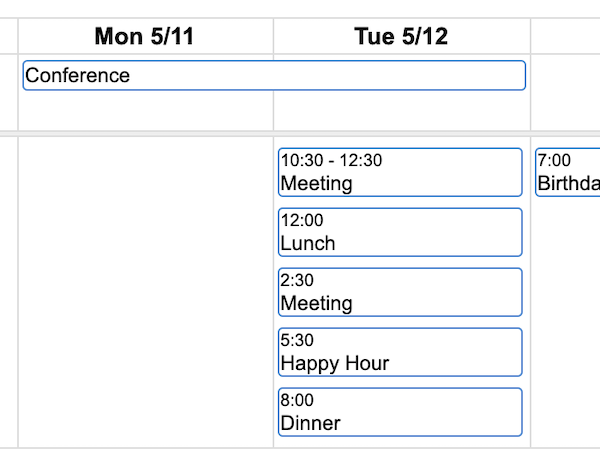
FullCalendar looks great on a computer screen, but by default it does not look very good for printing on a piece of paper. A web browser isn’t able to convert certain things consistently, such as absolute positioning and scrollbars. Fortunately FullCalendar can render differently for print if you configure it to do so.
You will need to install @fullcalendar/adaptive, which is a premium plugin:
npm install --save @fullcalendar/adaptive
And then add it to your calendar’s plugin list:
import adaptivePlugin from '@fullcalendar/adaptive'
let calendar = new Calendar({
// ...other settings...
plugins: [
// ...other plugins...
adaptivePlugin
]
})
OR, you can use the fullcalendar-scheduler pre-built bundle, which automatically includes the adaptive plugin.
After installing the plugin, print optimization will work automatically!
Why is it called “adaptive” ?
Why not just call it the “print” plugin? Because this plugin will eventually be able to conditionally render the calendar for scenarios other than print. It will handle tablet and smartphone-sized screens as well.