Docs TimeGrid View
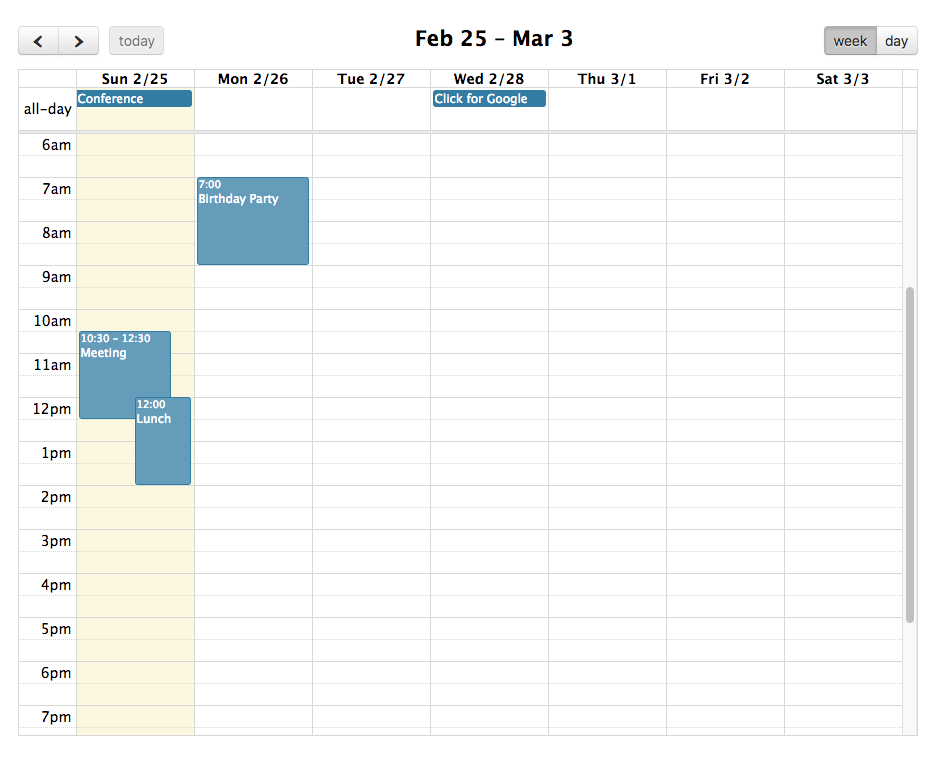
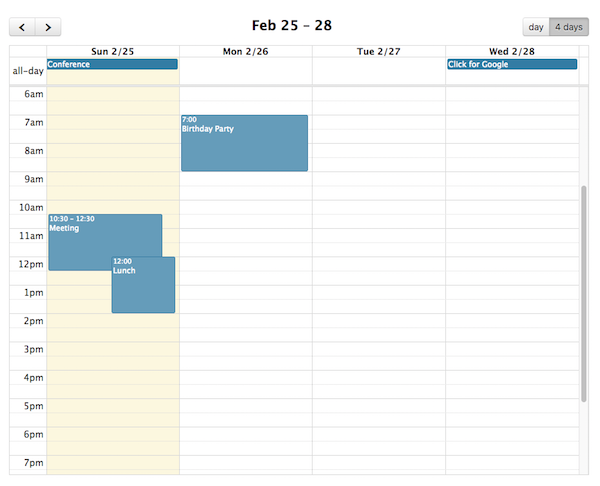
A TimeGrid view displays one-or-more horizontal days as well as an axis of time, usually midnight to midnight, on the vertical axis. The two predefined TimeGrid views are the timeGridWeek and timeGridDay views. They can be initialized in an ES6 setup like so:
import { Calendar } from '@fullcalendar/core';
import timeGridPlugin from '@fullcalendar/timegrid';
...
let calendar = new Calendar(calendarEl, {
plugins: [ timeGridPlugin ],
initialView: 'timeGridWeek'
});
...
Or you can choose to initialized the TimeGrid views as a global bundle:
<link href='fullcalendar/main.css' rel='stylesheet' />
<script src='fullcalendar/main.js'></script>
<script>
...
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'timeGridWeek'
});
...
</script>
TimeGrid views of other durations can be made with a custom view with type 'timeGrid'.
The following options are specific to TimeGrid view. However, there are numerous other options throughout the docs that affect the display of TimeGrid view, such as the date/time display options and locale-related options.