Blog
FullCalendar 2.1.0 Released
Version 2.1.0 has been officially release today, after being in beta for a month. It is jam-packed with features and bugfixes. 32 issues have been closed, many of which are major and required a significant code refactor.
Many of the calendar’s CSS class-names have changed, which is a backwards-compatibility concern. And the base CSS has been almost completely rewritten. So if you have custom CSS styling an old version of FullCalendar, it probably won’t work on the newest version. JavaScript API compatibility has been maintained however.
The too many events issue has been implemented, the most demanded feature. When eventLimit is enabled, a link will appear on days that have lots of events, with the option to see more. When enabled, the default behavior is to display a popover panel with all the events. This behavior can be fine-tuned with eventLimitClick.
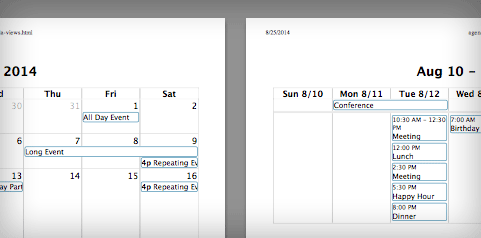
Rendering for printers has been greatly improved. the past, this behavior was rather glitchy, especially cross-browser, but it has been fixed with robust tailored CSS for each view.

jQuery UI has been dropped as a dependency due to this version’s alternate techniques to event drag-n-drop and resizing. You no longer need to include any jQuery UI scripts on your page for anything FullCalendar-related.
Ironically, with addition of many new features and the removal of a dependency, because of smart reuse, the file size of the minified JS stayed roughly the same.
For a full list of changes, in addition to some minor backwards-incompatibility notes, please see the full changelog.
Thank you to everyone who helped out with reporting issues during the beta period! Going forward, if you experience any issues, whether related to the new features or not, please follow the Bug Report Instructions.