Blog
New UI Features in Second Beta Release
We've just released a second beta! This piggybacks off the first beta release and adds some new features:
List-item Event Display

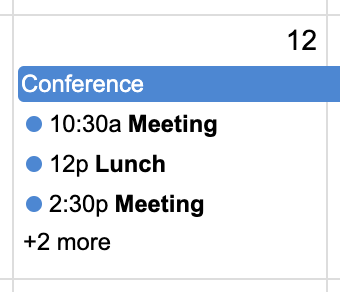
In daygrid view, when an event has a time, it is displayed differently. See the screenshot. It has a little colored dot that is controlled by its background/border color. This new display setting is very configurable. See eventDisplay.
Demo: month view
Sticky Headers
You can fix the date-headers to the top of the screen as the user scrolls. You can also fix the bottom
scrollbar that shows up in timeline or vertical resource view. The new settings are
called stickyHeaderDates and stickyFooterScrollbar but
they are activated by default if you've set your calendar's height to 'auto'.
Demos: timegrid | timeline | vertical-resource | list view
More Breaking Changes
I know it's not cool to release breaking changes in an "API-stable" beta, but we felt it was necessary. Trust us, we've renamed these settings for a reason:
defaultViewtoinitialViewdefaultDatetoinitialDateheadertoheaderToolbarfootertofooterToolbarallDayDefaulttodefaultAllDayeventRenderingtoeventDisplay(anddisplayin event objects)dirtodirection
Bugs and Other Small Things
We've also released a number of bugfixes based on your feedback. In addition, we've released the datesSet callback.
Please keep the feedback coming!