Docs DayGrid View
A DayGrid view displays one or more cells, each representing a day. Either install via script tags or individual packages like so:
npm install --save \
@fullcalendar/core \
@fullcalendar/daygrid
There are numerous other options throughout the docs that affect the display of DayGrid view, such as the date/time display options and locale-related options.
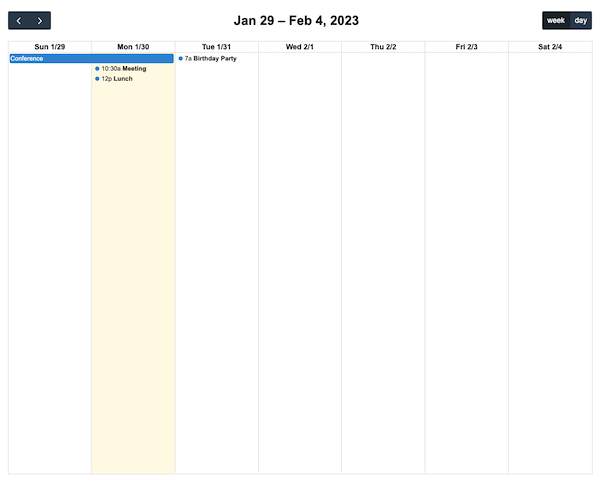
Week & Day View
The following example shows how to toggle between dayGridWeek and dayGridDay:
import { Calendar } from '@fullcalendar/core'
import dayGridPlugin from '@fullcalendar/daygrid'
const calendar = new Calendar(calendarEl, {
plugins: [dayGridPlugin],
initialView: 'dayGridWeek',
headerToolbar: {
left: 'prev,next',
center: 'title',
right: 'dayGridWeek,dayGridDay' // user can switch between the two
}
})
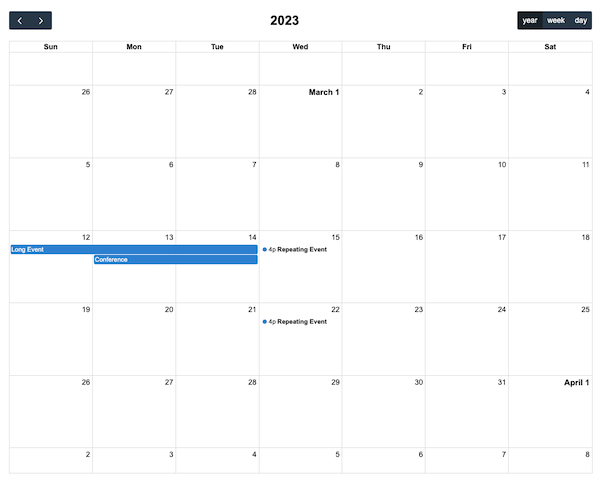
Month View
The dayGridMonth view is the most common. View docs specifically for month view »
Year View
The dayGridYear view shows one continuous grid of cells for an entire year. The user most scroll. The first cell of each month is emphasized, as controlled by monthStartFormat.
import { Calendar } from '@fullcalendar/core'
import dayGridPlugin from '@fullcalendar/daygrid'
const calendar = new Calendar(calendarEl, {
plugins: [dayGridPlugin],
initialView: 'dayGridYear'
})
dayGridYear view was added in v6.1.0.
Custom Duration
You can create DayGrid views with arbitrary durations. The following creates a 4-week view:
import { Calendar } from '@fullcalendar/core'
import dayGridPlugin from '@fullcalendar/daygrid'
const calendar = new Calendar(calendarEl, {
plugins: [dayGridPlugin],
initialView: 'dayGridFourWeek',
views: {
dayGridFourWeek: {
type: 'dayGrid',
duration: { weeks: 4 }
}
}
})