Docs Multi-Month Grid 6.1.0
The Multi-Month view displays multiple individual months. Either install via script tags or individual packages like so:
npm install --save \
@fullcalendar/core \
@fullcalendar/multimonth
There are numerous other options throughout the docs that affect the display of Multi-Month view, such as the date/time display options and locale-related options.
Year as a Grid
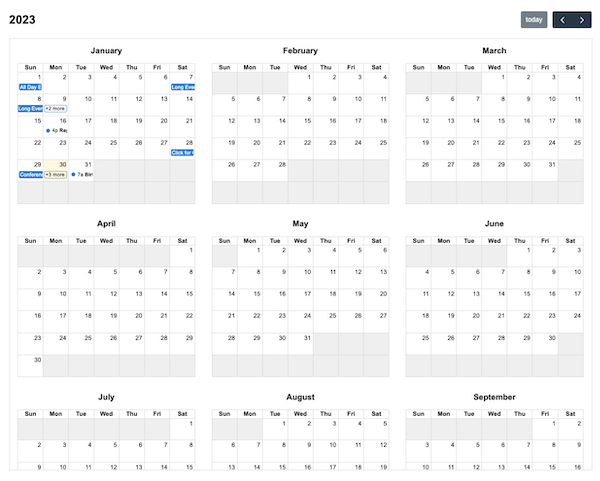
The multiMonthYear view displays a 3x4 grid of months. However, if space does not allow, it will responsively shift to 2x6 or even 1x12. The multiMonthMinWidth setting ultimately determines the number of columns. Example:
import { Calendar } from '@fullcalendar/core'
import multiMonthPlugin from '@fullcalendar/multimonth'
let calendar = new Calendar(calendarEl, {
plugins: [multiMonthPlugin],
initialView: 'multiMonthYear'
})
Year as a Stack
The multiMonthYear view can be configured as a single column (aka “stack”). View docs specifically for Multi-Month Stack »
Custom Duration
You can create Multi-Month views with arbitrary durations. The following creates a 4-month view:
import { Calendar } from '@fullcalendar/core'
import multiMonthPlugin from '@fullcalendar/multimonth'
const calendar = new Calendar(calendarEl, {
plugins: [multiMonthPlugin],
initialView: 'multiMonthFourMonth',
views: {
multiMonthFourMonth: {
type: 'multiMonth',
duration: { months: 4 }
}
}
})