Docs TimeGrid View
A TimeGrid view displays one-or-more horizontal days as well as an axis of time, usually midnight to midnight, on the vertical axis. Either install via script tags or individual packages like so:
npm install --save \
@fullcalendar/core \
@fullcalendar/timegrid
There are numerous other options throughout the docs that affect the display of TimeGrid view, such as the date/time display options and locale-related options.
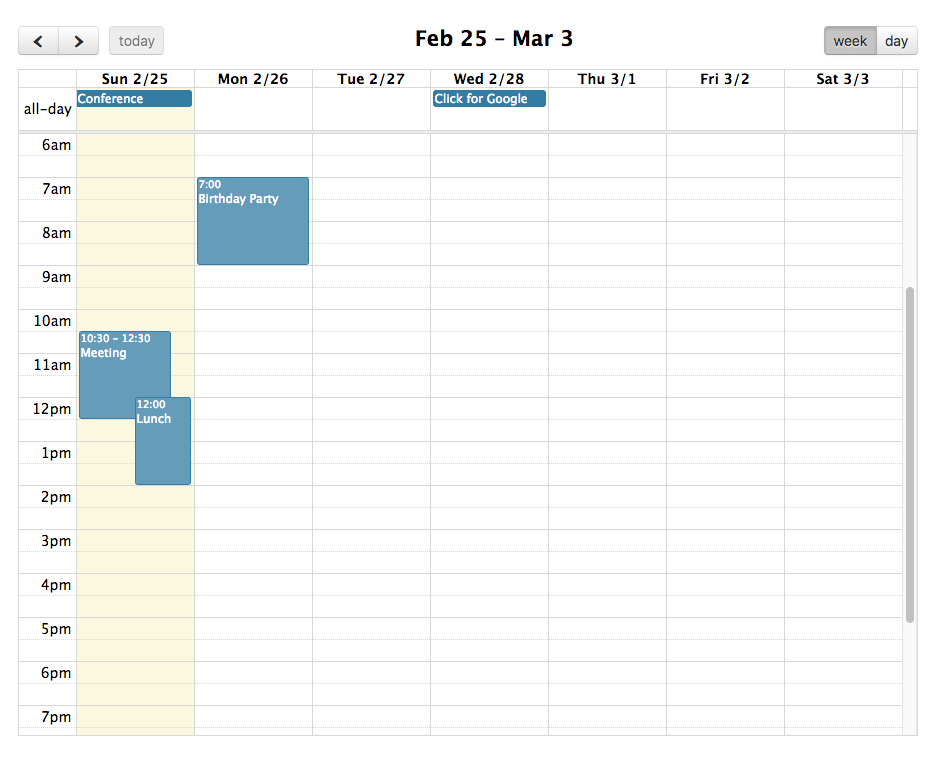
Week & Day View
The following example shows how to toggle between timeGridWeek and timeGridDay:
import { Calendar } from '@fullcalendar/core'
import timeGridPlugin from '@fullcalendar/timegrid'
const calendar = new Calendar(calendarEl, {
plugins: [timeGridPlugin],
initialView: 'timeGridWeek',
headerToolbar: {
left: 'prev,next',
center: 'title',
right: 'timeGridWeek,timeGridDay' // user can switch between the two
}
})
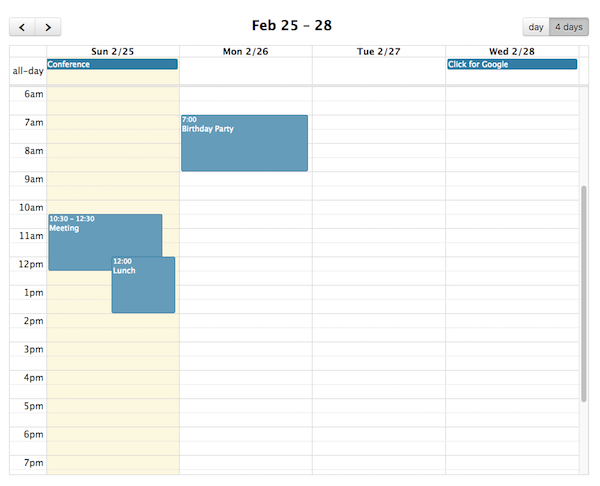
Custom Duration
You can create TimeGrid views with arbitrary durations. The following creates a 4-day view:
import { Calendar } from '@fullcalendar/core'
import timeGridPlugin from '@fullcalendar/timegrid'
const calendar = new Calendar(calendarEl, {
plugins: [timeGridPlugin],
initialView: 'timeGridFourDay',
views: {
timeGridFourDay: {
type: 'timeGrid',
duration: { days: 4 }
}
}
})
TimeGrid-specific Options
eventMinHeight
In timeGrid view, the minimum height an event is allowed to be.
eventShortHeight
In timeGrid view, the height threshold for when an event has a “short” style.
slotEventOverlap
Determines if timed events in TimeGrid view should visually overlap.
allDaySlot
Determines if the “all-day” slot is displayed at the top of the calendar.
All-Day Render Hooks
Customize parts of the UI that typically display the text “all-day”.
See Also
eventMaxStack
For timeline view, the maximum number of events that stack top-to-bottom. For timeGrid view, the maximum number of events that stack left-to-right.
slotDuration
The frequency for displaying time slots.
slotLabelFormat
Determines the text that will be displayed within a time slot.
slotLabelInterval
The frequency that the time slots should be labelled with text.
slotMinTime
Determines the first time slot that will be displayed for each day.
slotMaxTime
Determines the last time slot that will be displayed for each day. In line with the discussion about the Event object, it is important to stress that this should be specified as an exclusive end time.
expandRows
If the rows of a given view don’t take up the entire height, they will expand to fit.
nowIndicator
Whether or not to display a marker indicating the current time.
scrollTime
Determines how far forward the scroll pane is initially scrolled.