These docs are for an old release.
Info on upgrading to v4
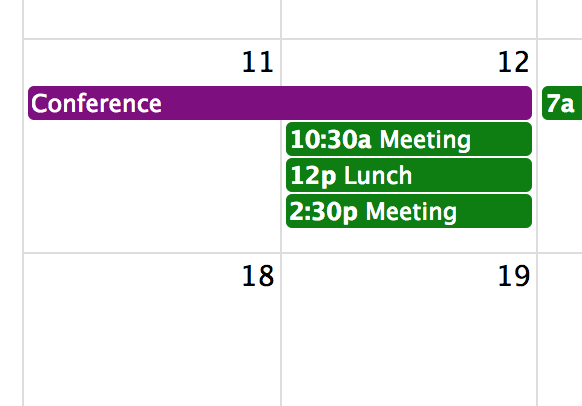
Docs Event Display
How to control the appearance of events on your calendar.
eventColor
Sets the background and border colors for all events on the calendar.
eventBackgroundColor
Sets the background color for all events on the calendar.
eventBorderColor
Sets the border color for all events on the calendar.
eventTextColor
Sets the text color for all events on the calendar.
timeFormat
Determines the time-text that will be displayed on each event.
displayEventTime
Whether or not to display the text for an event’s date/time.
displayEventEnd
Whether or not to display an event’s end time.
nextDayThreshold
When an event’s end time spans into another day, the minimum time it must be in order for it to render as if it were on that day.
eventOrder
Determines the vertical ordering events that have the same times.
eventRenderWait
The amount of milliseconds to wait after an operation, before rendering events.
Callbacks
eventRender
Triggered while an event is being rendered. A hook for modifying its DOM.
eventAfterRender
Triggered after an event has been placed on the calendar in its final position.
eventAfterAllRender
Triggered after all events have finished rendering.
eventDestroy
Called before an event’s element is removed from the DOM.