Blog
A Feature-Packed v3.0 and Scheduler v1.4
After being in beta for three weeks, FullCalendar v3 has been released. It implements two very long standing features, and introduces some noteworthy breaking changes. A new version of the premium Scheduler plugin has also been released.
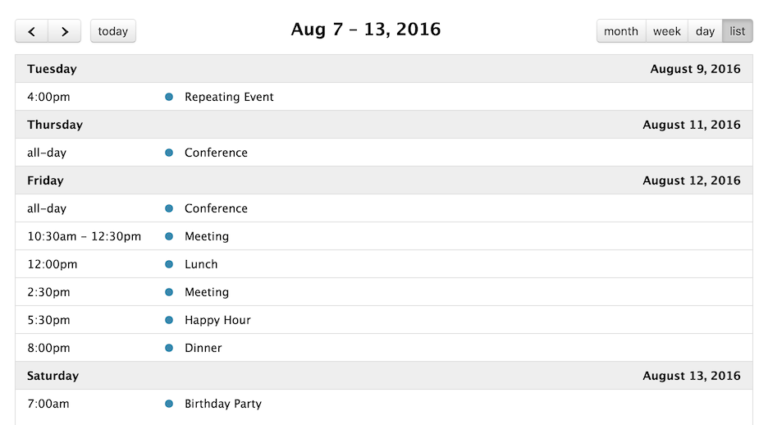
List View
Events can now be displayed in a flat list, grouped by day, with the new "list" views:

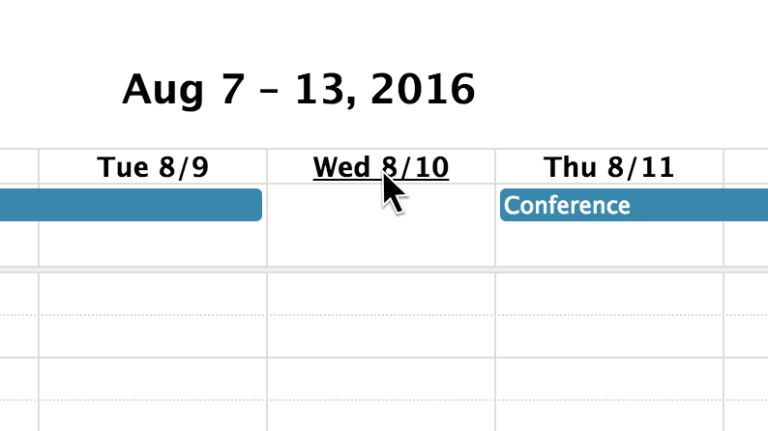
Clickable Day/Week Numbers
Users can now navigate to other days and weeks by clicking links within the calendar:

Breaking Changes
Compared to the transition between FullCalendar v1 and v2, this transition to v3 should be very easy. There are a few noteworthy breaking changes however:
- IE8 no longer supported
- minimum jQuery version raised to 2.0.0
- minimum Moment version raised to 2.9.0
- the
langoption renamed tolocale - the
lang/*.jsfiles moved tolocale/*.js
Other Stuff
- More control over where a user can drop an event (eventAllow) and select (selectAllow).
- A new setting for rendering week numbers differently: weekNumbersWithinDays (view demo). Thanks peternowee!
- The build system has been re-implemented with Gulp, making it much nicer and faster.
Scheduler 1.4.0
The core project's v3 release is accompanied by a new release of the premium Scheduler plugin. Here are the new features:
- mirrored support for eventAllow and selectAllow
- easily allow or prevent events from changing resources with eventResourceEditable
- eventConstraint now accepts resource IDs
Posted Mon Sep 05 2016
Psst... there are separate pages for feature requests, bug reports, and getting help.